
この記事はゲームについてではありません。
ゲームマーケット2017秋も、どうにか無事に終わりました。
【両-B052】クリエイティブブースへ足を運んで頂きありがとうございました。
『毒の王冠 第2幕』と『オールゲーマーズ』は、しっかりとゲットできましたか?
どちらも、この秋(公式が秋だというので、秋と言いはっておきます)イチオシの作品となっております。
さっそく、『オールゲーマーズ』の委託がconosさん(https://conos.jp/)開始されました。
すべてのアナログゲームとアナログゲーマーの架け橋となるべく、これからも頑張っていきますので
どうぞご支援の程、よろしくお願いいたします。
販売ページへは下のバナーをクリック!!
はい、お知らせはここまで(笑) 本題に入って行きましょう。私がこのページでゲームマーケットについて語るとなると、ゲームマーケット公式サイト上にで出展者に開放されている『ゲムマブログ』についてです。
2日開催になり、更なる出展者数が増えたことでより管理が大変になったようで。
しかも、それ以外にも色々と悪質な使い方をする人もいらっしゃったようで……いくつかの規制が通達されました。
それに関しては、「運営様、ご苦労様です!!」ただこれだけです。
今回も、恐る恐る仕様を確認しながらトライ&エラーで記事をCSSで装飾しています。これまでは「キチンと数字を決めた段組レイアウト」でしたが、前々回からゲムマブログに取り入れられたレスポンシブWebデザイン(どんな画面サイズの端末で見てもホームページが見栄え良く見えるデザイン)には相性が最悪です。
そのため、ゲムマブログの仕様を確認しつつ今回のようなレイアウトを考えてみました。まずは仕様を復習してみましょう。
下のボタンをクリックすると、ビローンと過去調べた仕様が表示されます。
- ツール側で自動的に<p>タグと<br>タグが入るようになっています。想定しているレイアウトからズレが生じる場合が、js形式のminファイルのように、改行や行間を削除することをオススメします。
- タグ内にstyleを表記する際、最後のスタイル設定に「;」を付ける必要はありません。ツール内で自動的に最後だけ「;」が付いてしまうので、二重表記エラーでstyleが機能しなくなります。
- コメントアウトタグが<p></p>タグへ自動置換される事があります(前例あり、今はその仕様は削除されているようですが復活する可能性有り?)。
- デザインのズレがどうしても直せないときは、ブラウザ内蔵のデベロッパーツール(開発ツール)でソースコードを確認してみてください。
png形式
gif形式(アニメーションgifも可)
メディア・サービス
YouTube
PDF形式ファイル
自前のレンタルサーバーにアップした音声データ(ゲムマブログにはアップできない)
<script>
<video>
- position
- font-familyの一部(全角フォント名?)
- background-image関連
- background(簡略表記全般)
- border-radiusなどのCSS3から導入された丸みを付けるなどの装飾命令
- writing-modeなどのCSS3から導入された書式に関する命令
- -webkit〜で始まる命令すべて
思い出してきましたか? 私も思い出しました。そして、レスポンシブWebデザインに対応させるべくCSSを確認していたときに、重要なCSSが利用できないことが判明しました。
- flexbox関連全般
FlexboxはCSS3から導入されたもので、画面サイズによって変動するレイアウトをつくる際にはFlexbox内で配置が動いたりするフレシキブルさを発揮するには最適なCSSです。それが使えません。
運営のチェックがしっかりしております(笑) 間違ってタグを閉じ忘れた日には、サイト全体に影響をあたえたりしますからね。
そうなってくると、これまでのようにテトリス風に大きな箱の中へ小さな箱を敷き詰めると言った類のレイアウトが一切できなくなります。
…………
……
…
レスポンシブデザインをする際にこれまで気をつけておく事は『幅やフォントサイズの値を固定にしすぎないこと』
後々、調べていたのですが%より「rem」という単位の方が綺麗に縮小拡大をしてくれるとのことです。remは他の単位と違い、一番ルートhtmlタグやbodyタグに設定されている値を継承して拡大や、縮小を行います。
これを利用する事で、CSSを適用した要素が入れ子構造になっていても、徐々に文字サイズが小さく(または大きく)なる問題は起こりません。文字サイズを割合で指定した複数のボックスを重ねてレイアウトしていても、どれくらいの文字サイズで表示されるのかが簡単に把握できます。
どんどん便利になっていきますね。
敷き詰めるレイアウトの替わりに考えたのが、外枠一杯の要素を上から順に敷き詰めていく……名付けたら「積層レイアウト」と言ったところでしょうか? 本当はちゃんとした名前があったりするかもしれませんが……まぁ、適当なレイアウトです。画像に関しては、素材をアップロードして記事内容に挿入した際に「width」「height」「class」をテキスト編集モードにして消す事で、フレシキブル対応になります。ゲムマブログの場合は、680ピクセルが目安なので画像が編集できる方はそれぐらいの大きなモノを用意するようにしましょう
いつものように、ゲムマブログに投稿した内容をさらしてみます。今回から、コピーしやすい仕組みを導入してみました。ゲムマブログで投稿する際にレイアウトに困ったら、是非テキストや画像を入れ替えて使ってみてください。
何やら、今後ゲムマブログを含めたWebサイト改修があるようです。また、仕様がガラッと変わってくるんでしょうかねぇ?? どーなることやら

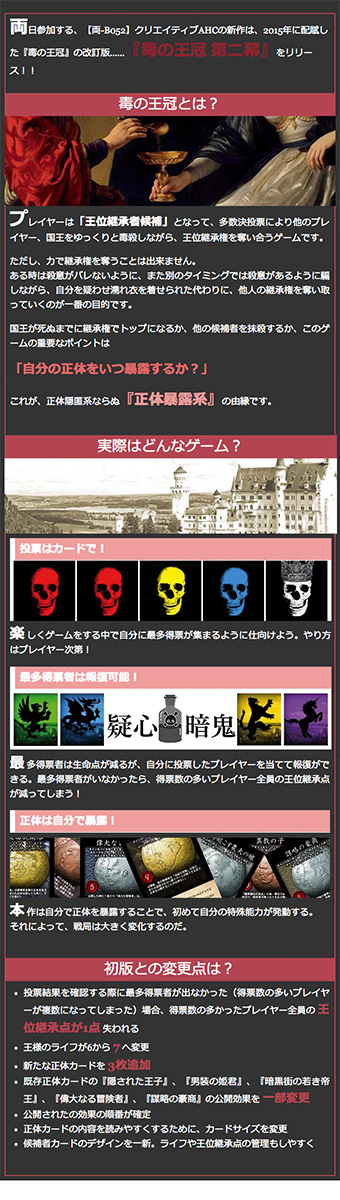
<div style="padding:9px;background-color:#333;color:#fff;font-size:130%"> <div style="padding:9px 9px 30px 9px;font-family: Georgia,Meiryo,serif;border-top:2px solid #b34452;border-left:2px solid #b34452;border-right:2px solid #b34452"><span style="font-size:200%;font-weight:bold;line-height: 1.0">両</span>日参加する、【両-B052】クリエイティブAHCの新作は、2015年に配賦した『毒の王冠』の改訂版……<span style="font-weight:bold;font-size:180%;color:#8c2330">『毒の王冠 第二幕』</span>をリリース!!</div> <div style="width:100%;background-color:#b34452;text-align:center;font-size:160%">毒の王冠とは?</div> <div style="width:100%"><img src="http://gamemarket.jp/wp-content/uploads/2017/11/dogu_line.jpg" alt="" /></div> <div style="padding:9px 9px 30px 9px;font-family: Georgia,Meiryo,serif;border-left:2px solid #b34452;border-right:2px solid #b34452"><p><span style="font-size:200%;font-weight:bold;line-height: 1.0">プ</span>レイヤーは<b style="font-size:120%">「王位継承者候補」</b>となって、多数決投票により他のプレイヤー、国王をゆっくりと毒殺しながら、王位継承権を奪い合うゲームです。</p> <p>ただし、力で継承権を奪うことは出来ません。<br />ある時は殺意がバレないように、また別のタイミングでは殺意があるように騙しながら、自分を疑わせ濡れ衣を着せられた代わりに、他人の継承権を奪い取っていくのが一番の目的です。</p> <p>国王が死ぬまでに継承権でトップになるか、他の候補者を抹殺するか、このゲームの重要なポイントは</p> <p style="font-size:140%;font-weight:bold;color:#df6969">「自分の正体をいつ暴露するか?」</p> <p>これが、正体隠匿系ならぬ<b style="font-size:160%;font-weight:bold;color:#ef9d9d">『正体暴露系』</b>の由縁です。</p> </div> <div style="width:100%;background-color:#b34452;text-align:center;font-size:160%">実際はどんなゲーム?</div><div style="width:100%"><img src="http://gamemarket.jp/wp-content/uploads/2017/11/dogu_line2.jpg" alt="" /></div><div style="padding:9px 9px 30px 9px;font-family: Georgia,Meiryo,serif;border-left:2px solid #b34452;border-right:2px solid #b34452"> <div style="font-weight:bold;font-size:120%;padding:5px 10px;background-color:#ef9d9d;border-left:10px solid #fff;border-bottom:1px solid #fff">投票はカードで!</div> <div style="width:100%;margin-bottom:10px"><img src="http://gamemarket.jp/wp-content/uploads/2017/11/t_01.jpg" /></div> <span style="font-size:160%;font-weight:bold;line-height: 1.0;padding-right:5px">楽</span>しくゲームをする中で自分に最多得票が集まるように仕向けよう。やり方はプレイヤー次第! <div style="font-weight:bold;font-size:120%;padding:5px 10px;background-color:#ef9d9d;border-left:10px solid #fff;border-bottom:1px solid #fff">最多得票者は報復可能!</div> <div style="width:100%;margin-bottom:10px"><img src="http://gamemarket.jp/wp-content/uploads/2017/11/t_02.jpg" /></div> <span style="font-size:160%;font-weight:bold;line-height: 1.0;padding-right:5px">最</span>多得票者は生命点が減るが、自分に投票したプレイヤーを当てて報復ができる。最多得票者がいなかったら、得票数の多いプレイヤー全員の王位継承点が減ってしまう! <div style="font-weight:bold;font-size:120%;padding:5px 10px;background-color:#ef9d9d;border-left:10px solid #fff;border-bottom:1px solid #fff;margin-bottom:10px">正体は自分で暴露!</div> <div style="width:100%;margin-bottom:10px"><img src="http://gamemarket.jp/wp-content/uploads/2017/11/t_03.jpg" alt="" /></div> <span style="font-size:160%;font-weight:bold;line-height: 1.0;padding-right:5px">本</span>作は自分で正体を暴露することで、初めて自分の特殊能力が発動する。<br>それによって、戦局は大きく変化するのだ。 </div> <div style="width:100%;background-color:#b34452;text-align:center;font-size:160%">初版との変更点は?</div> <div style="padding:9px 9px 30px 9px;font-family: Georgia,Meiryo,serif;border-left:2px solid #b34452;border-right:2px solid #b34452;border-bottom:2px solid #b34452;border-right:2px solid #b34452"> <ul> <li>投票結果を確認する際に最多得票者が出なかった(得票数の多いプレイヤーが複数になってしまった)場合、得票数の多かったプレイヤー全員の<b style="font-size:130%;color:#b34452;margin:0 5px">王位継承点が1点</b>失われる</li> <li>王様のライフが6から<b style="font-size:130%;color:#b34452;margin:0 5px">7</b>へ変更</li> <li>新たな正体カードを<b style="font-size:130%;color:#b34452;margin:0 5px">3枚追加</b></li> <li>既存正体カードの『隠された王子』、『男装の姫君』、『暗黒街の若き帝王』、『偉大なる冒険者』、『謀略の豪商』の公開効果を<b style="font-size:130%;color:#b34452;margin:0 5px">一部変更</b></li> <li>公開されたの効果の順番が確定</li> <li>正体カードの内容を読みやすくするために、カードサイズを変更</li> <li>候補者カードのデザインを一新。ライフや王位継承点の管理もしやすく</li> </ul> </div> </div>









コメントを残す